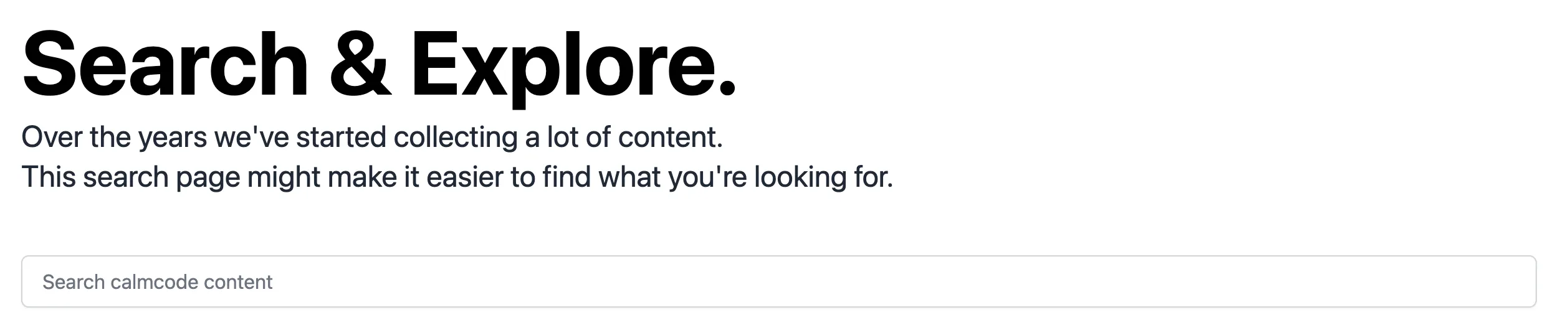
When we just implemented the searchbar for calmcode, it looked like this.

The search functionality works, but you need to actually move your cursor into the search bar in order to type something. That's an extra action that the user needs to perform, but it doesn't make much sense when you think about it. The search bar is the only element on the screen, so it'd be better if it was already focussed on the page load.
It turns out that there's a simple HTML trick for this; you merely
need to add the autofocus keyword to the element.
Before
<input id="search" type="text">
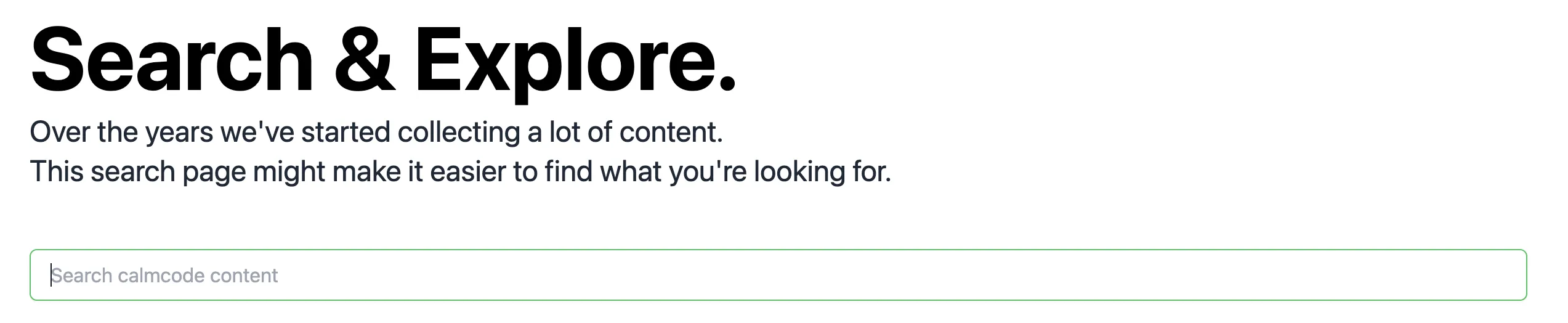
After
<input id="search" type="text" autofocus>
With this change, the input element is ready to go and highlighted the moment the page is loaded.

This is much better because the user can start typing right away!
Back to main.