The other day, while working on an open-source project, I was wondering how I might generate a nice readme file. The library represented a collection of scikit-learn components and I was thinking of a nice way to link to the API docs, while also giving an overview of what to expect.
But, this needs to land on a Github readme file. Which limits you to using markdown with no custom html/css. Then it started to dawn on me that you can nest markdown, just like you can nest HTML. That means that you can generate a table with links and images.
The Markdown
Here's what the markdown looked like.
| class | link | What it does |
|:-------------------------:|-------------------------------------------------------------------|-------------------------------------------------------------------------------------------------------|
| `ColumnGrabber` | [docs](https://koaning.github.io/embetter/API/grab/) |  |
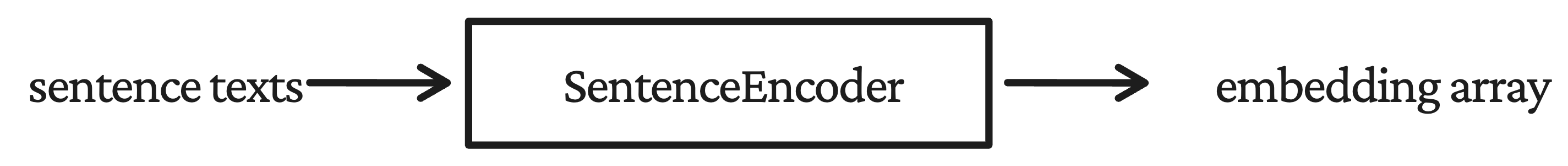
| `SentenceEncoder` | [docs](https://koaning.github.io/embetter/API/text/sentence-enc/) |  |
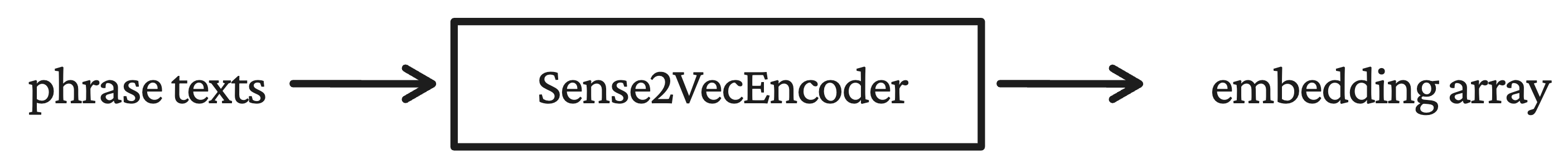
| `Sense2VecEncoder` | [docs](https://koaning.github.io/embetter/API/text/sense2vec/) |  |
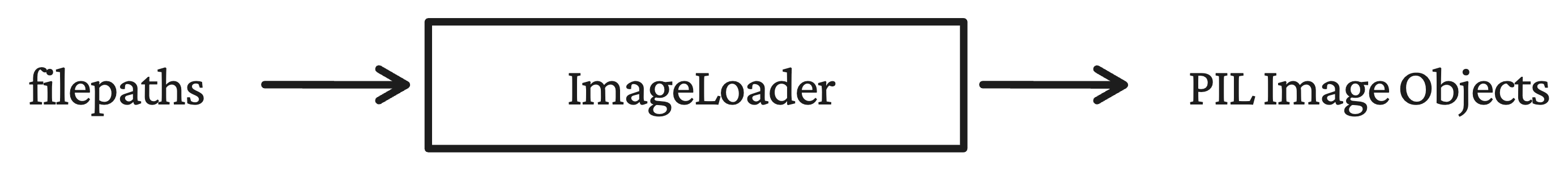
| `ImageLoader` | [docs](https://koaning.github.io/embetter/API/vision/imageload/) |  |
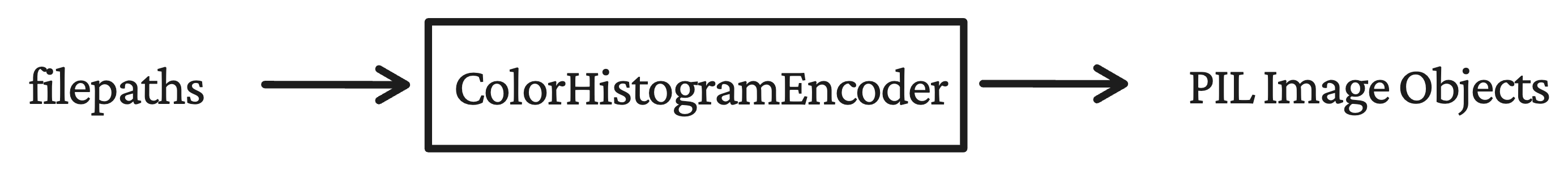
| `ColorHistogramEncoder` | [docs](https://koaning.github.io/embetter/API/vision/colorhist/) |  |
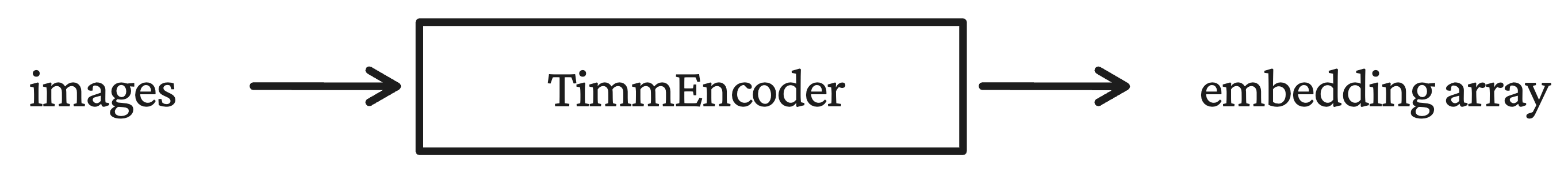
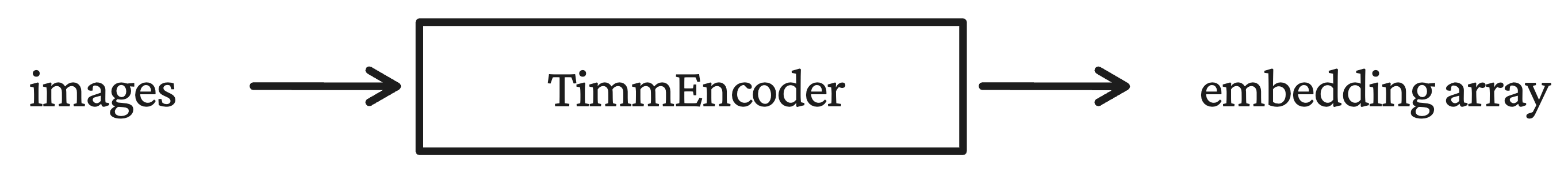
| `TimmEncoder` | [docs](https://koaning.github.io/embetter/API/vision/timm/) |  |
The Result
Here's the final result.
| class | link | What it does |
|---|---|---|
ColumnGrabber |
docs |  |
SentenceEncoder |
docs |  |
Sense2VecEncoder |
docs |  |
ImageLoader |
docs |  |
ColorHistogramEncoder |
docs |  |
TimmEncoder |
docs |  |
Conclusion
If you have a library with components, a table with illustrations and links might just be the "extra effort" needed to get people to try out your tool.
You can see table document on the embetter Github page if you're interesting in seeing the final result.
Back to main.